It’s the last week of the OST Alpha III developer challenge, and this is the week to show off the application that I’ve built over the last four weeks. Helping Hands aims to empower individuals that want to make a difference in other peoples lives by streamlining the process of supporting others that are in need. Read on to learn more about how OST Kit plays a critical role in enabling the end goals of this project.
Helping Hands
The last few weeks seems like a whirlwind, and I’d be lying if I said I wasn’t just a little happy that the OST Alpha III hackathon is coming to a close. Don’t get me wrong, I had an absolute blast building Helping Hands, but I’m very much looking forward to a full night’s worth of sleep. This is the final blog post on this project for OST Alpha III and I’ll be covering some of the motivations behind the app, giving an overview of the final system design, and giving a short demo of the app in action.
What’s the Problem?
Most of us have been in a situation where we’re walking down the street, or pulling up to a stop light and you see someone holding a sign asking for money. When you get down to the core of it, this can end up being a really awkward situation. I think that generally speaking, most people really do want to help in some way in a moment like this, but most of us don’t know how to do so in way that is ultimately productive and beneficial. Most of us don’t carry cash anymore, and when we do, I think that we have a fear that if we were to give some of our cash to this person, it may be used to perpetuate some kind of self-destructive behavior; and in the end actually hurt more than it helps.
This is where Helping Hands comes into play. Built on top of the OST Kit Branded Token technology, Helping Hands provides a easy way for passers-by to look up a user using a phone-number-like handle, and then send that user Helping Hands tokens that can later be used to purchase necessities like food, clothing, and shelter.
Technology
Before we dive in and take a look at the app, I wanted to spend just a minute to give a high level overview of the various system components and how they are interconnected.
graph TD
subgraph OST API - Cloud
OST(OST Kit Endpoints)
end
subgraph Helping Hands Backend
OST-->BE(Loopback Server)
BE---OSTApi(OST Client API)
end
subgraph Desktop Client
BE-- Loopback SDK-->C(Browser Client)
C---D(HTML5)
C---E(Angular)
end
subgraph Mobile Client
BE-- Loopback SDK-->M(Mobile App)
M---ns(NativeScript)
M---ng(Angular)
end
Cloud Component (OST Kit)
At the root of the design is the OST Kit API endpoints. This block represents the OST Kit cloud service that provides the core functionality for transactions, ledgers, balance requests, user management, etc. In order to provide all of the required features of Helping Hands, I ended up using nearly all of the API endpoints:
- Ledger/Balance - Used on the homescreen to build the user wallet interface
- TokenInfo - Used at application start up to get the USD exchange rate of HHT tokens (see notes on this here)
- Transactions - To execute token transfers between users and the company. This enables sending tokens direct to another user as well as sponsoring another user’s incentive.
- Users - A new user is created on the branded token network whenever a new user is registered with the Helping Hands app. Each Helping Hands user account maps to one user account on the BT network.
- Aidrops - Implemented in the ‘OPS’ tab, this allows a user to request airdrops of tokens. Currently there are no limits to the frequency/amount that can be requested, but this will be expanded in the future to make it behave somewhat like a token fountain.
The only OST Kit API that was not used was the Actions api. The main reason for this is that the Actions IDs are available from the developer portal of OST Kit (see notes on this here), and only need to be created once. The Action IDs were hard-coded into the Helping Hands backend and associated with the various RPC handler functions (see below).
Of all of the APIs that I used in Helping Hands, I only ran into issues a couple of times. By and large everything just worked, and when they didn’t it was usually because I had misinterpreted some of the documentation. It’s been very cool to see the relative ease with which blockchain technology can be integrated into new and/or existing applications using the OST Kit SDKs. It definitely opens up a whole slough of options for developing new and innovative applications and economies.
Helping Hands Backend (Loopback)
The next block is the Helping Hands backend services. This block is comprised of the Helping Hands server which was written using the IBM Loopback framework that runs on top of Node.js. This is where I opted to integrate the OST Kit JavaScript client SDK. The backend acts as a gatekeeper for all token actions that are needed by the end user application. I chose to integrate the OST SDK in the backend as opposed to in the client application primarily for security concerns. The Helping Hands backend service provides authentication and permissions checking on token transfer requests to ensure that any transfer is allowed before it is submitted to the blockchain via the OST Kit SDK.
One of the coolest features of Loopback is the ease of which a model-backed REST/RPC API can be deployed with accompanying client side service files. I used this feature to generate a number of API endpoints as well as an Angular service file that is used by the user application to interact with the Helping Hands Backend.
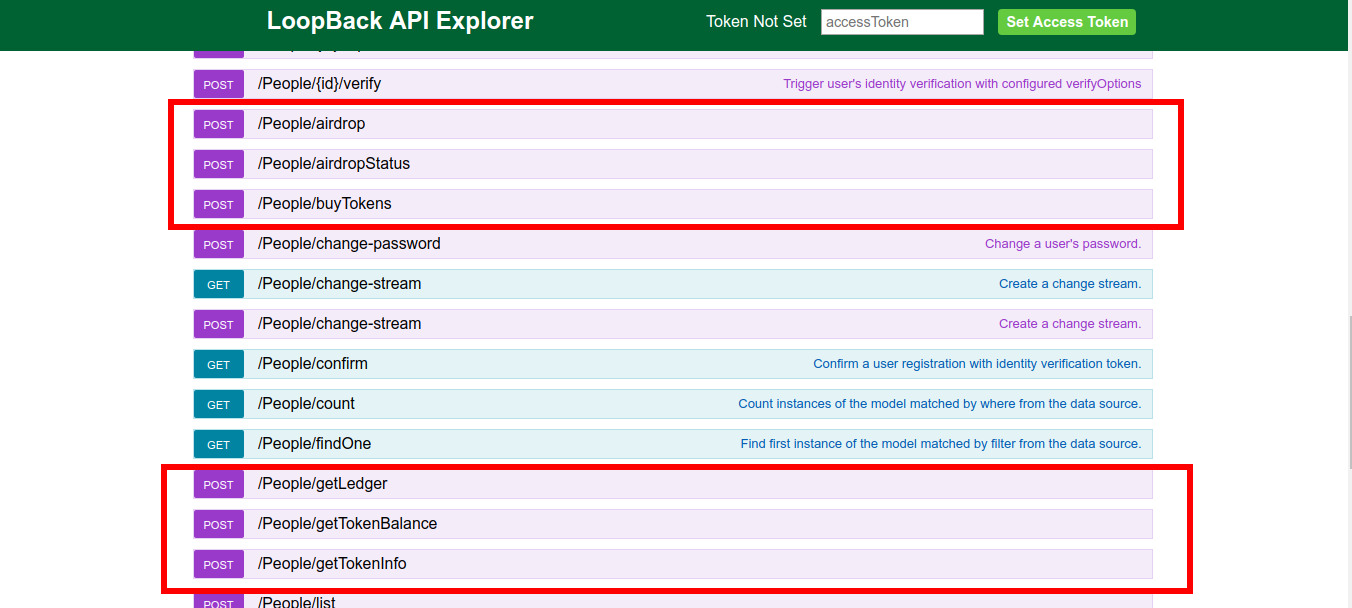
In addition to the APIs that are needed for managing users, the Loopback backend exposes a number of endpoints that are accessed from the client application. Another awesome feature is that loopback auto-generates a swagger interface that allows you to experiment with the different endpoints. The image below shows an excerpt from the swagger interface for the Helping Hands backend. Highlighted in red are the RPC endpoints that I’ve added. Endpoints that are not highlighted are automagically provided by Loopback to get you up and running quickly!

Helping Hands Mobile App (NativeScript/Angular)
The last component of the system is the mobile client, which is the application that runs on client devices and serves as the primary point of interaction for an end user. This application is written in NativeScript with Angular, and includes the Loopback SDK service for connecting to the Helping Hands Backend. All OST requests are marshalled through the Helping Hands backend service where the application specific user permissions and authentication is applied.
 |
 |
 |
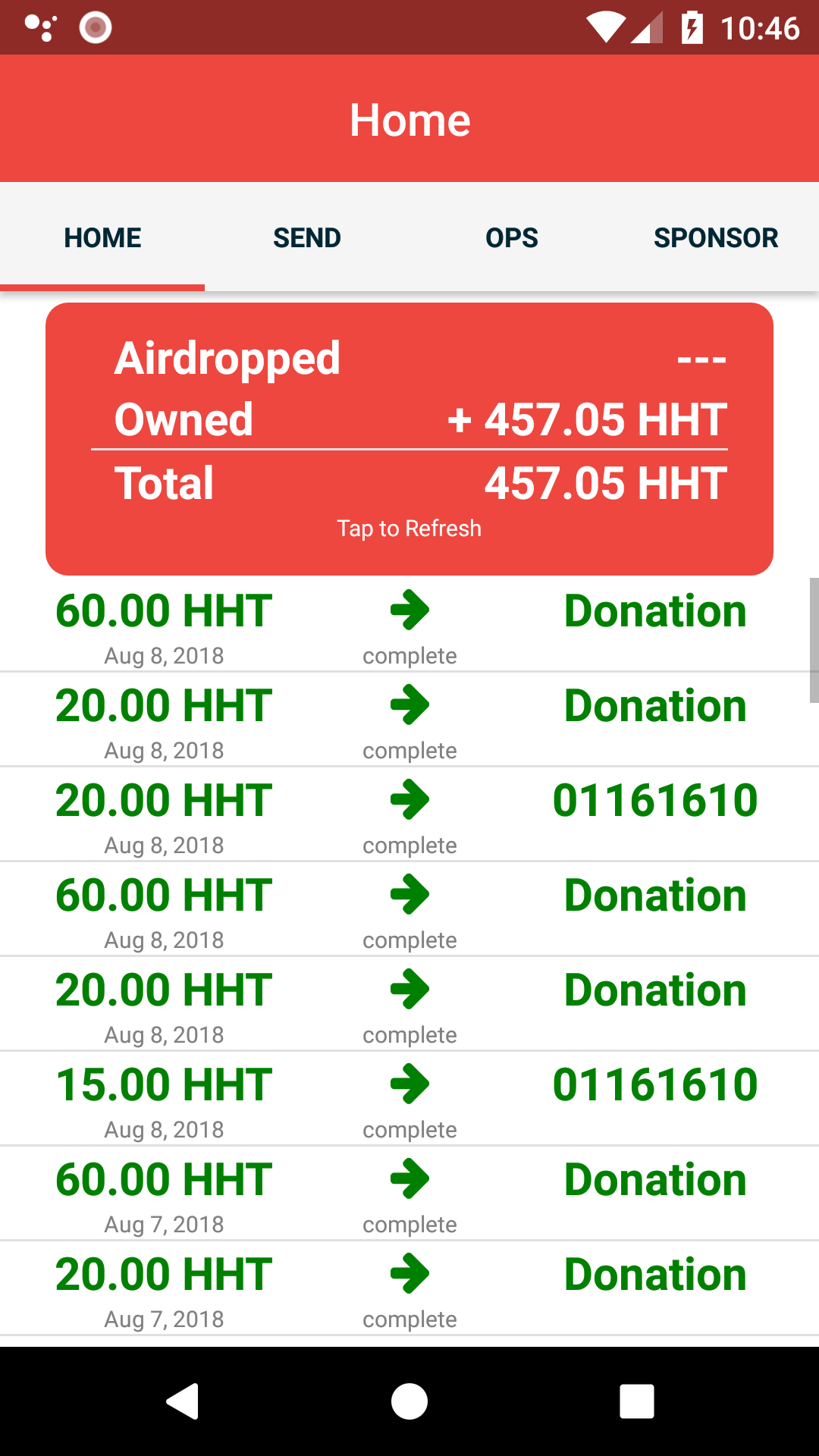
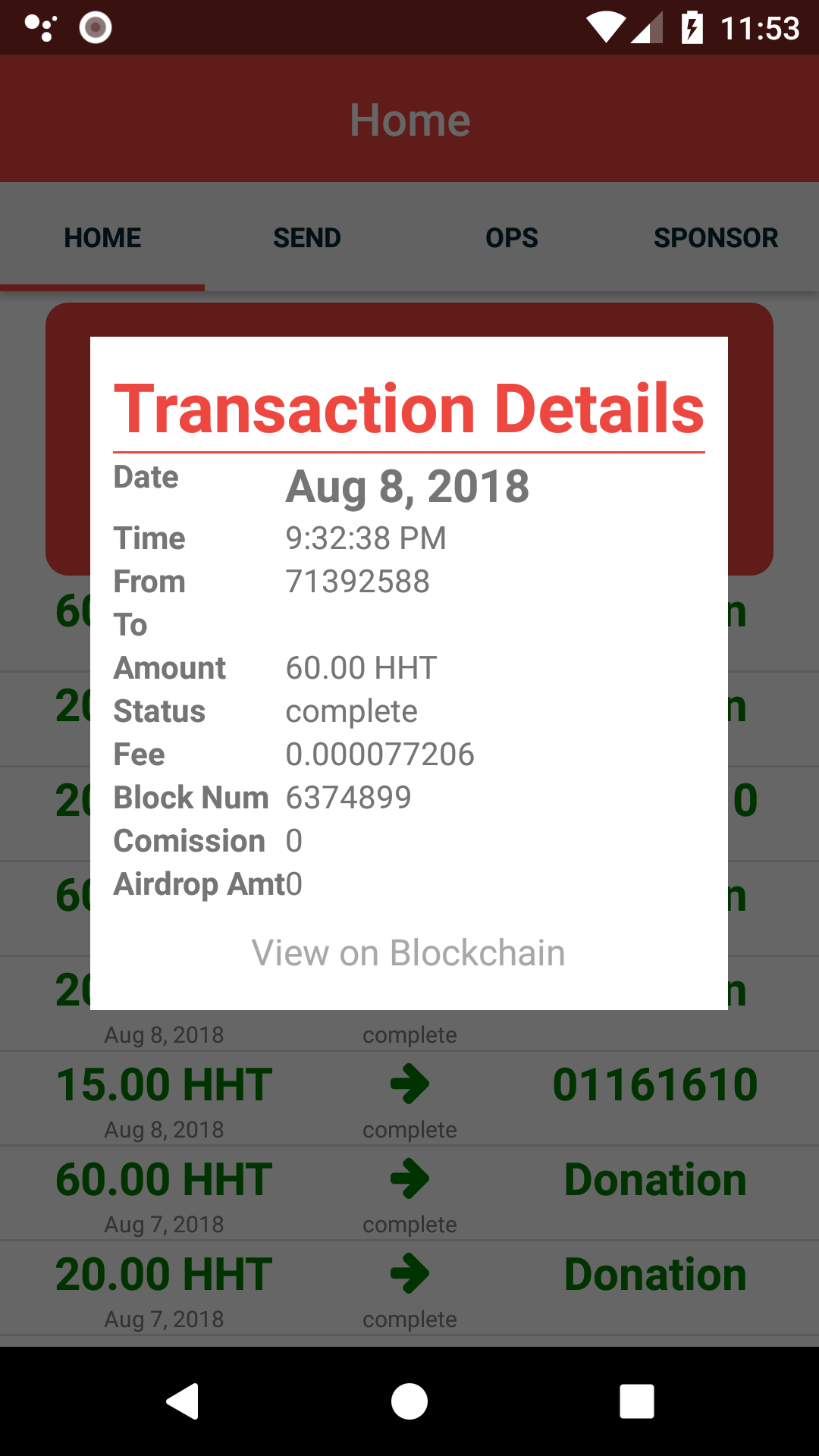
| App Splash Page | Ledger/Balance View | Transaction Details |
From a UX perspective, the primary focus was on the user wallet that is displayed on the Home screen. The mobile app uses the Ledger and Balance APIs from the OST Kit SDK to retrieve the user’s current balance and all of the transactions that have occurred on his/her account. One thing to note, is that I’m largely masking the user from the account IDs that are used on OST Kit. Rather, the app displays the transaction source/destination using the Helping Hands Handle, as this is the primary method of locating/identifying a user within the application.
I wanted the transaction list to look fairly clean, so I opted to include any technical information in the Transaction Detail popup, rather than in the master list. From this popup, it is possible for a user to open the transaction on OST View, which I thought would be appreciated by more technical users. The main objective for the transaction list is to make it quick and easy for a user to identify:
- The direction (incoming/outgoing) of a transaction
- Who a transaction was from/for
- The amount of a transaction
- Generally when the transaction occurred
All of these considerations combine to give the user an experience where the most relevant information is accessible quickly, but more details can also be found with little effort.
Demo
For the demo, I’ll use two test accounts:
| User | Handle |
|---|---|
| John | 71392588 |
| Sally | 01161610 |
And will work through the following sequence:
- Execute a
user_to_usertransaction by sending tokens from John to Sally - Create incentive for Sally (John is Admin)
- Execute two
user_to_companytransactions by sponsoring Sally’s incentive from John’s account - Execute a single
company_to_usertransaction by approving Sally’s incentive from John’s account. Note that the value of this transaction is the sum of the two previous sponsorship transactions. - Switch to Sally’s Account and view the incoming transaction
- View all demo transactions on OST View
The above sequence can be visualized as follows:
sequenceDiagram
participant John
participant Sally
participant Company Account
Note left of John: John sends tokens to
Sally
John->>Sally: 20 Tokens (user_to_user)
John->>Company Account: 0.2 Tokens (commission)
Note left of John: John creates
incentive for Sally
Note left of John: John sponsors
incentive for Sally
John->>Company Account: 20 Tokens (user_to_company)
Note left of John: John sponsors
incentive for Sally
John->>Company Account: 60 Tokens (user_to_company)
Note left of John: John approves
incentive for Sally
Company Account->>Sally: 80 Tokens (company_to_user)
Resulting Transactions
You can use the links below to see all of the transactions that were submitted during the filming of this demo. I’ve included a couple screenshots here as well, just for kicks.
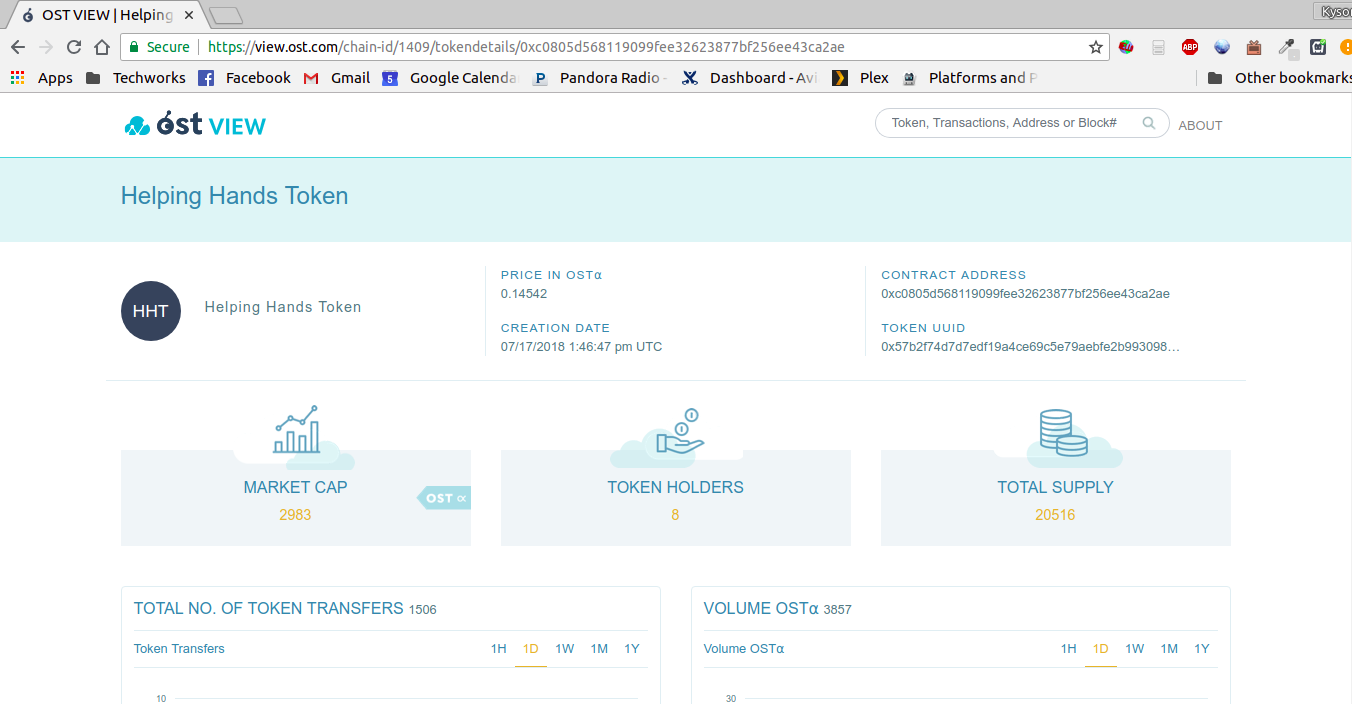
Helping Hands Token Stats
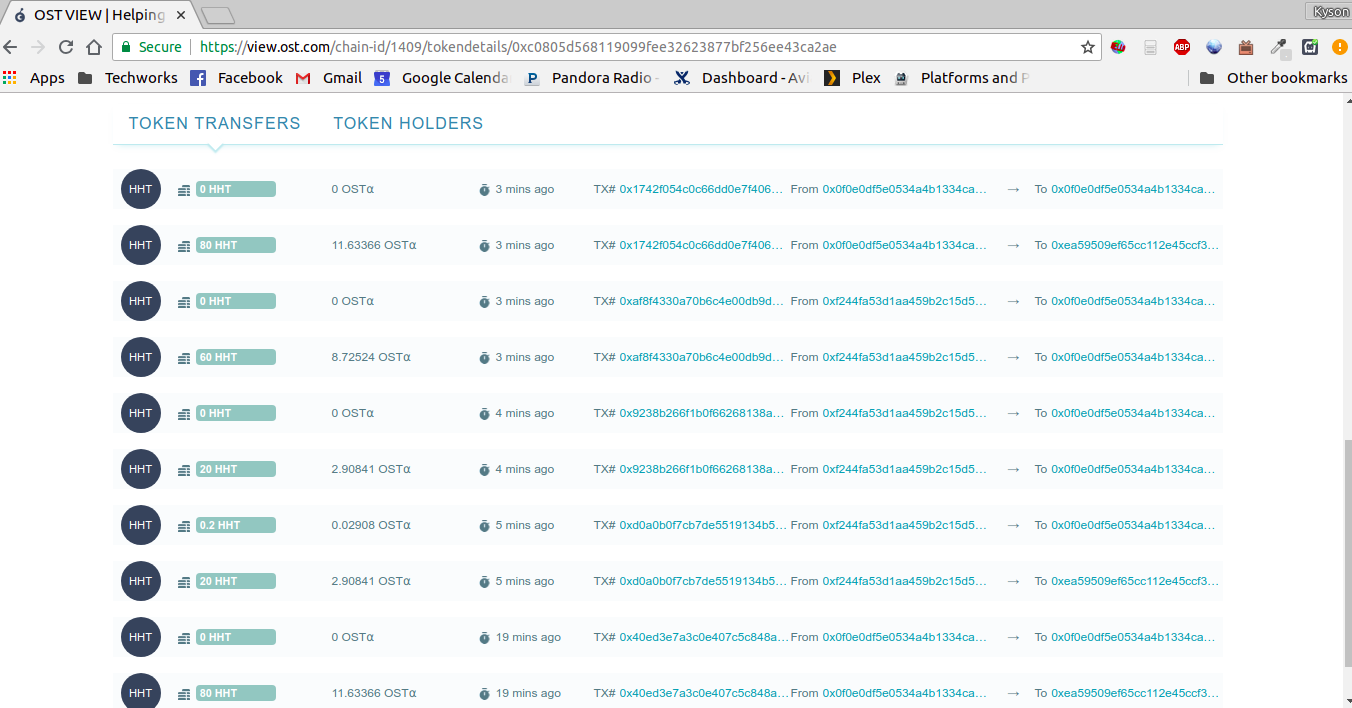
Recent Token Transfers
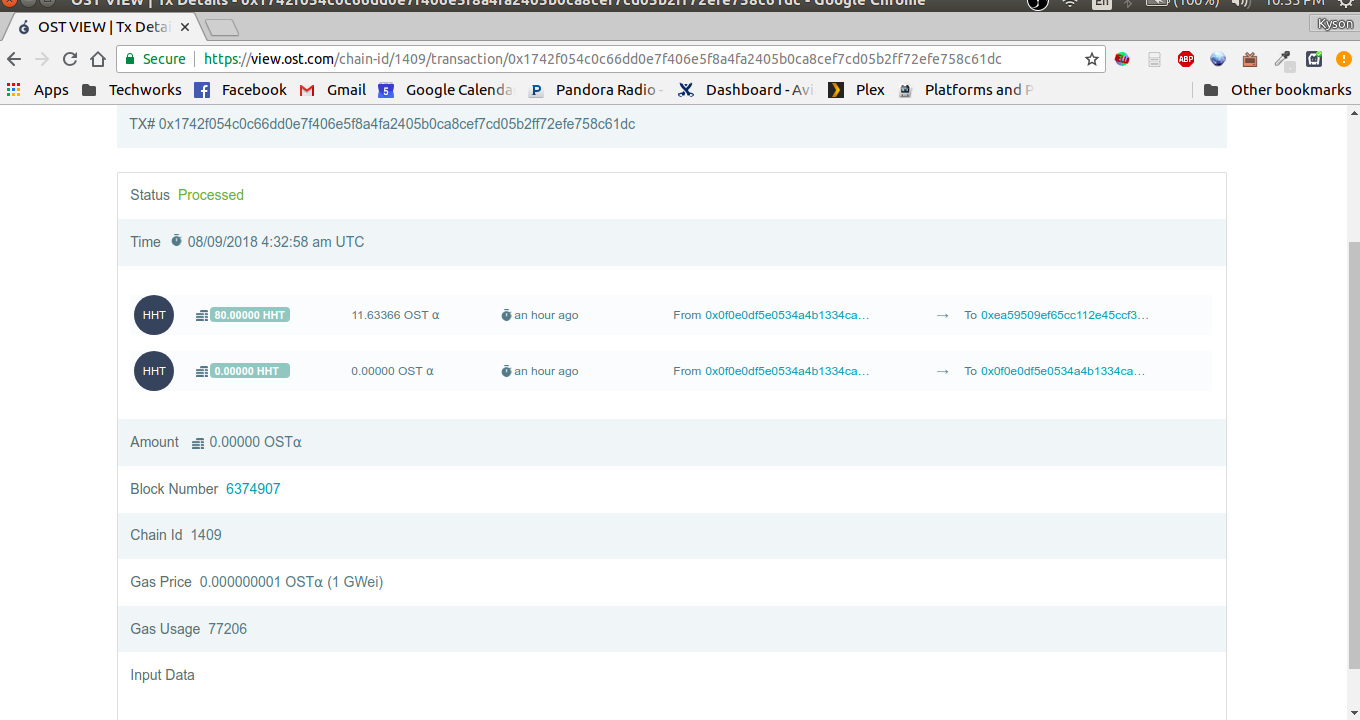
Sally’s Company to User Distribution Transaction From Demo
Takeaways
Overall, I had a very positive experience working with the OST Kit APIs. The documentation was more than sufficient (seems like this is so rare these days), which made it super easy to integrate the features into my app. Honestly, I spent way more time working through general application issues that had nothing to do with OST Kit than I did integrating any of the blockchain features. If the team at OST continues to output at the same level of quality, I have no doubt that this will be an excellent product that businesses can use to integrate blockchain into their workflows.
I very much look forward to the Alpha IV challenge, which looks like it may have support for cashing out branded tokens for OST. This is going to be a critical piece of the puzzle for Helping Hands, because at the end of the day, HHT isn’t worth it’s weight in electrons (Nerd humor… Get it??) if there’s not a way to get the value off of the utility chain and into fiat currency.