Today marks a full week and a day since I started on my entry to the OST Alpha III developer challenge, Helping Hands. This is the halfway update and will cover my progress made thus far on the app.
Overview
Helping Hands is an application backed by the OST Kit and aims to make it easier to offer a financial boost to folks who are down on their luck. You can read a more detailed summary of the application in my first progress update. The application integrates the JavaScript OST Kit SDK.
Why Helping Hands?
I have a deep desire to help others in my community and am always on the lookout for a way to apply my skill-set in a way that can benefit others. In cities near where I live, there has been a recent explosion of homeless people living on the streets. Many of these people could use a helping hand, but I have always had personal issue with handing cash to someone that I don’t know anything about and is likely struggling with some form of addiction.
I am building Helping Hands as a tool to help bridge the gap by making a platform by which we can come together as a community to help others change their lives. Helping Hands lets a person share the story of where they’ve been and paints a picture of where they’d like to go. As a community we can use this tool to incentivize the self-improvement process.
Why Use OST Kit?
I am a believer in blockchain technology and enjoy opportunities to learn more about it and see what other people are building. I like any project that aims to make blockchain more approachable to the masses, as I think that this is currently the biggest hurdle to the technology at large. There is a lot we (society) can do with this great new tech, but first we have to figure out a way to get it into the hands of the lay-person.
Why Now
I (like many others) have tons of ideas. Ideas for apps, ideas for products, ideas for services, ideas for projects, you name it. I’ve got a folder where I keep my list of ideas in hopes that one day I’ll have time to work on them. The core idea for Helping Hands has been in my folder for a couple of years but has never seen the light of day. This is primarily for one reason: money. One requirement I have for working on a project is that it needs to be able to have some promise of generating income. The amount typically varies from project to project, but I need to keep the lights on somehow, and I can’t do that if I’m spending time on projects that don’t bring home any bacon.
When I saw the article about the OST Alpha: III incentives, Helping Hands seemed like a perfect fit for the challenge. As long as I can meet all the requirements for the challenge, I’m guaranteed at least some payment in the form of OST. I figure that the payment should be roughly equivalent to what I’d make if I was working a contract job during the same time frame, and it also allows me to explore my passion a bit.
Nitty Gritty
Alright, so enough of the mushy-gushy stuff. Let’s talk about progress. Over this week I have made a huge amount of progress on Helping Hands. One week ago, I had just barely implemented the initial connection of the back-end server with the OST Kit APIs. Today, I have an app running on an Android device that can:
- Log In/Register users
- Send and receive HHT tokens
- Allow a logged in user to purchase tokens
- Allow a logged in user to request an airdrop
- Show a logged in user’s ledger
- Show a logged in user’s balance
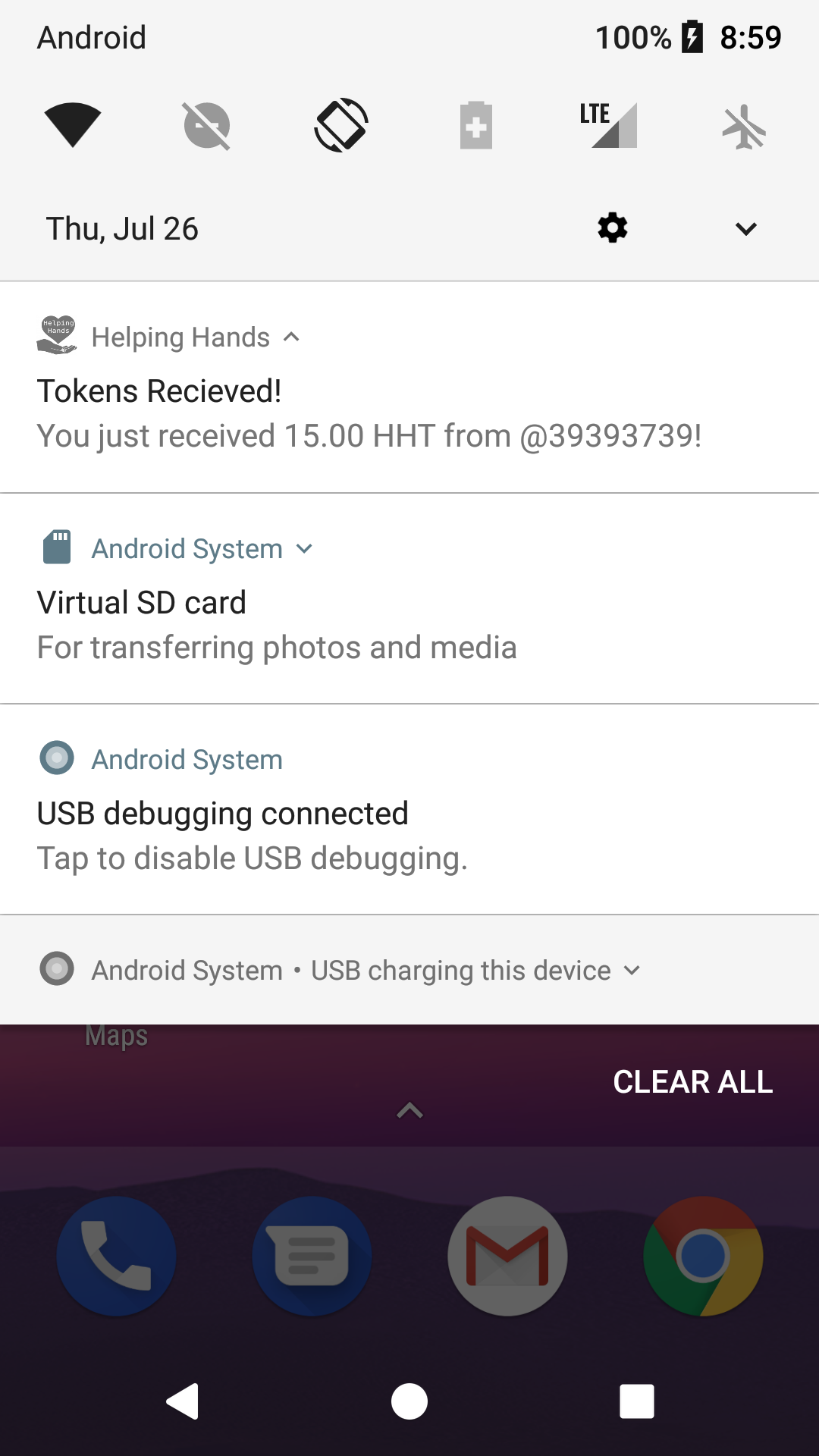
- Receive push notifications for token transfers
I’ll touch on each of these achievements briefly in the sections below.
New User Registration
When a user initially registers with Helping Hands, we create a new user on BT chain using the User APIs of the OST Kit SDK. At the same time, we also create a mirrored user record in our application database that is used to track extra data about the user such as application handle, avatar, bio, username, password, etc. These bits of information are later combined with data from the SDK to provide a cohesive user experience.
We are not really utilizing the user modification and listing features of the SDK, since a user object in OST land doesn’t have any additional data associated with it. It may be possible to repurpose the “name” property and pack it with a JSON encoded data string, but currently that is beyond the needs of our application.
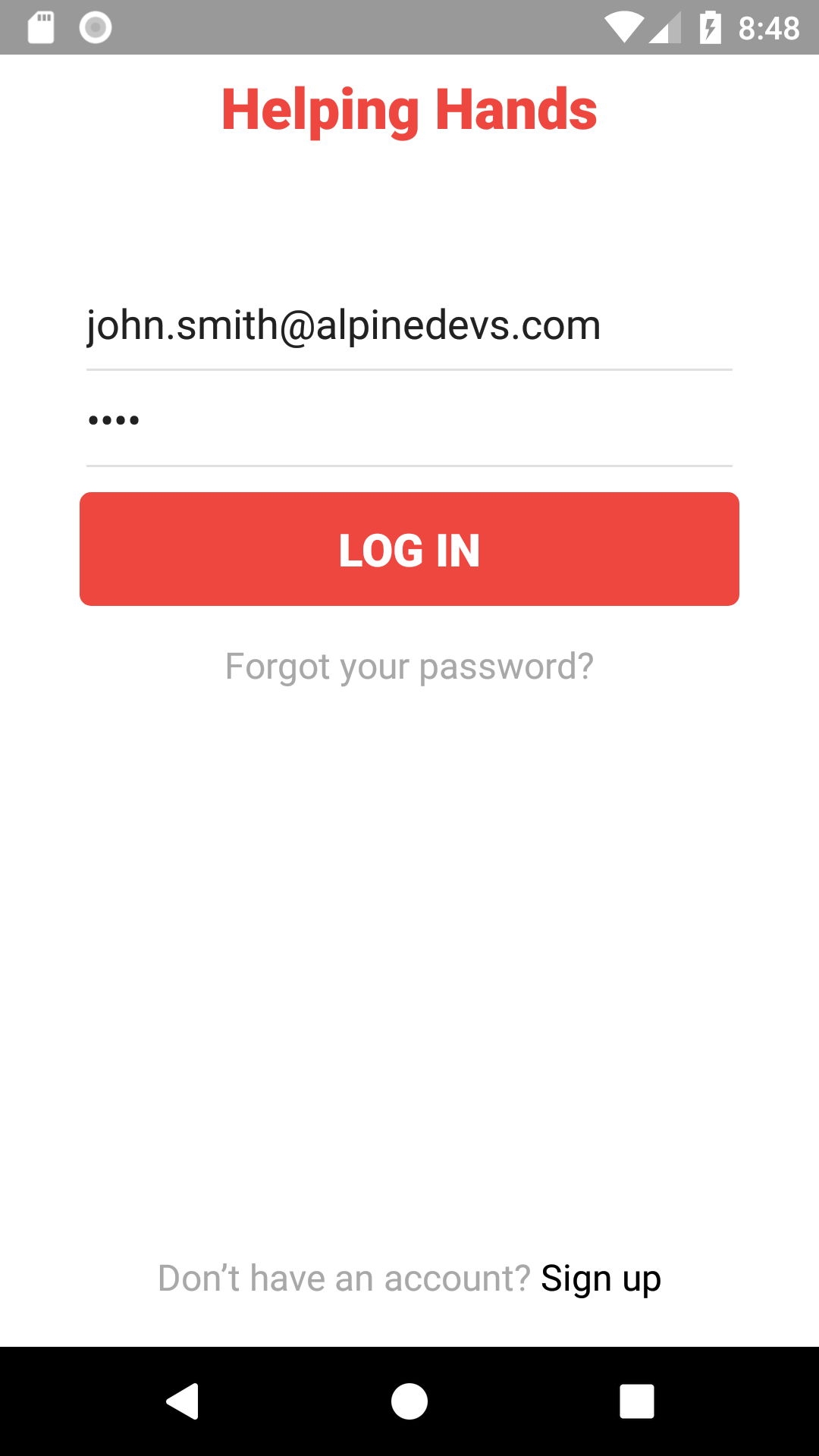
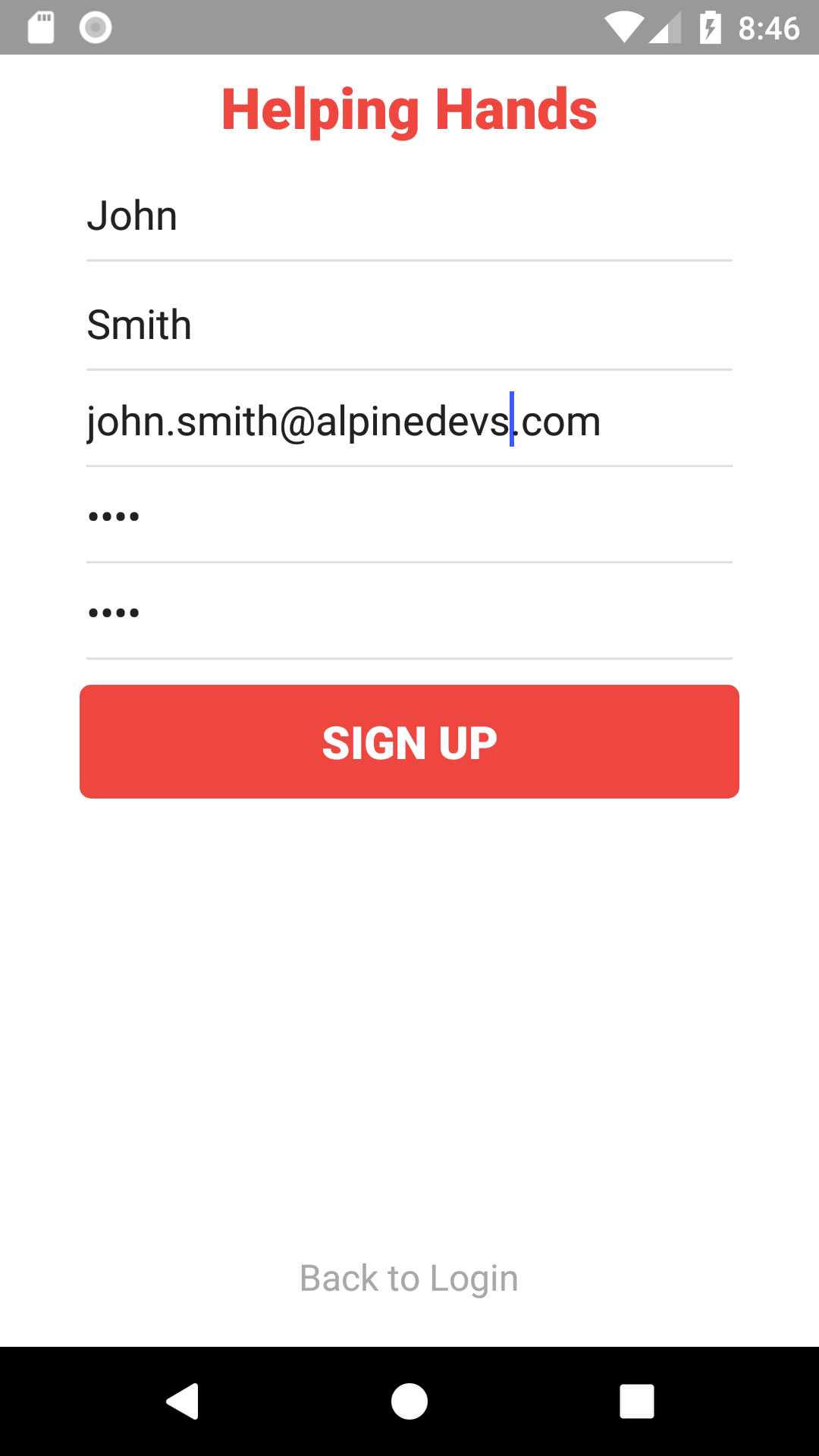
 |
 |
| Log In | Register |
Send HHT Tokens to Another User
This is implemented as a user_to_user action on the OST dashboard. Currently, all values are specified in HHT. I had originally hoped to specify value in USD, but there appears to be a shortcoming in the Token Info objects returned from the server. When I request the token info, I do not get any information on the current exchange rate between HHT and USD. I know this is possible and I plan to look into this more in the coming weeks, but switching to HHT allowed me to continue moving forward.
A user can send HHT tokens to any other user. Currently users are identified by a unique, randomly generated numeric handle that is used in place of their account ID on the branded token blockchain. The idea here is that it makes it easy for User A to locate User B’s account just by “dialing” a number. I wanted this part to be quick and easy, such that a user could pull up another user’s profile while sitting at a stoplight.
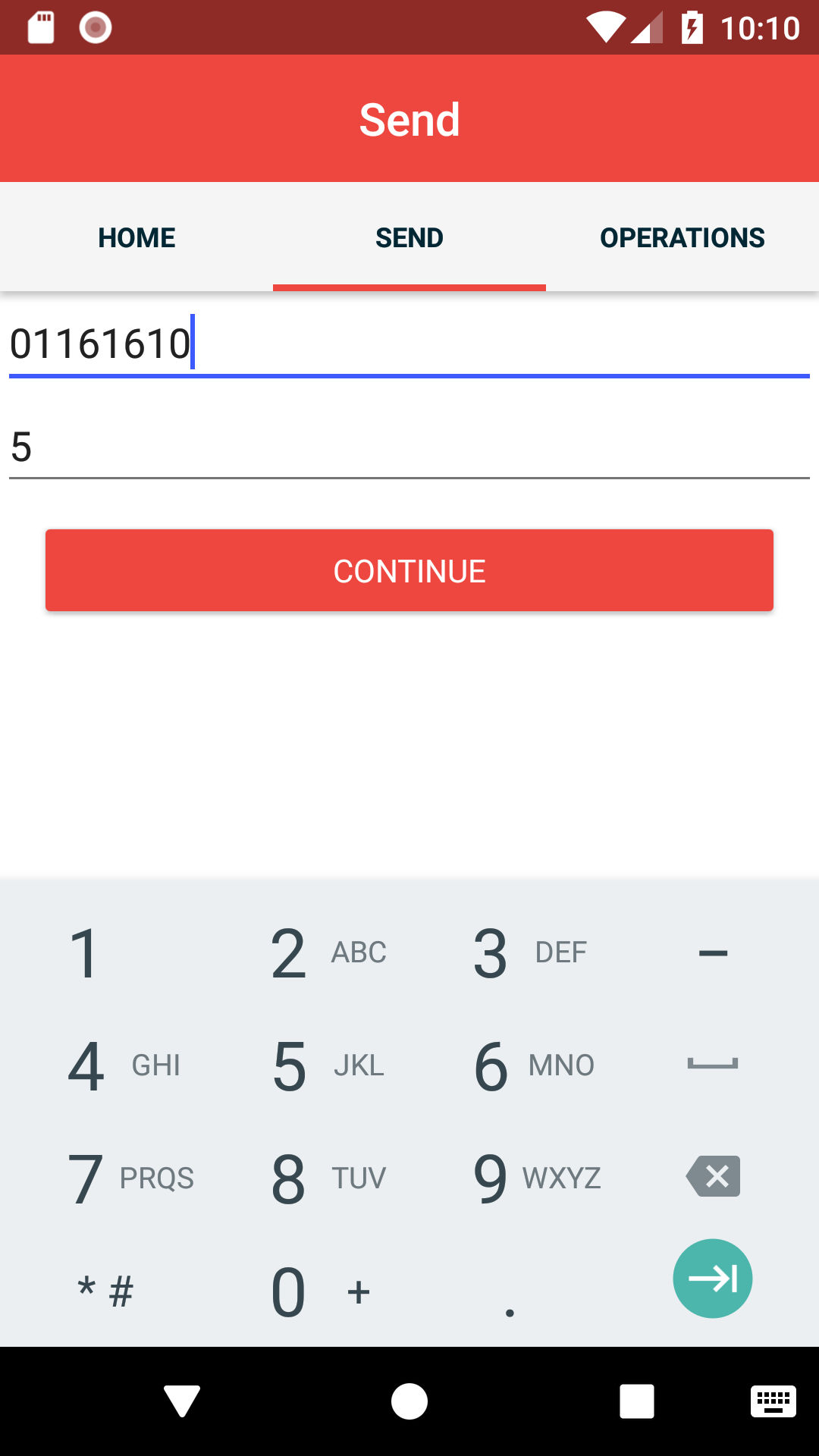
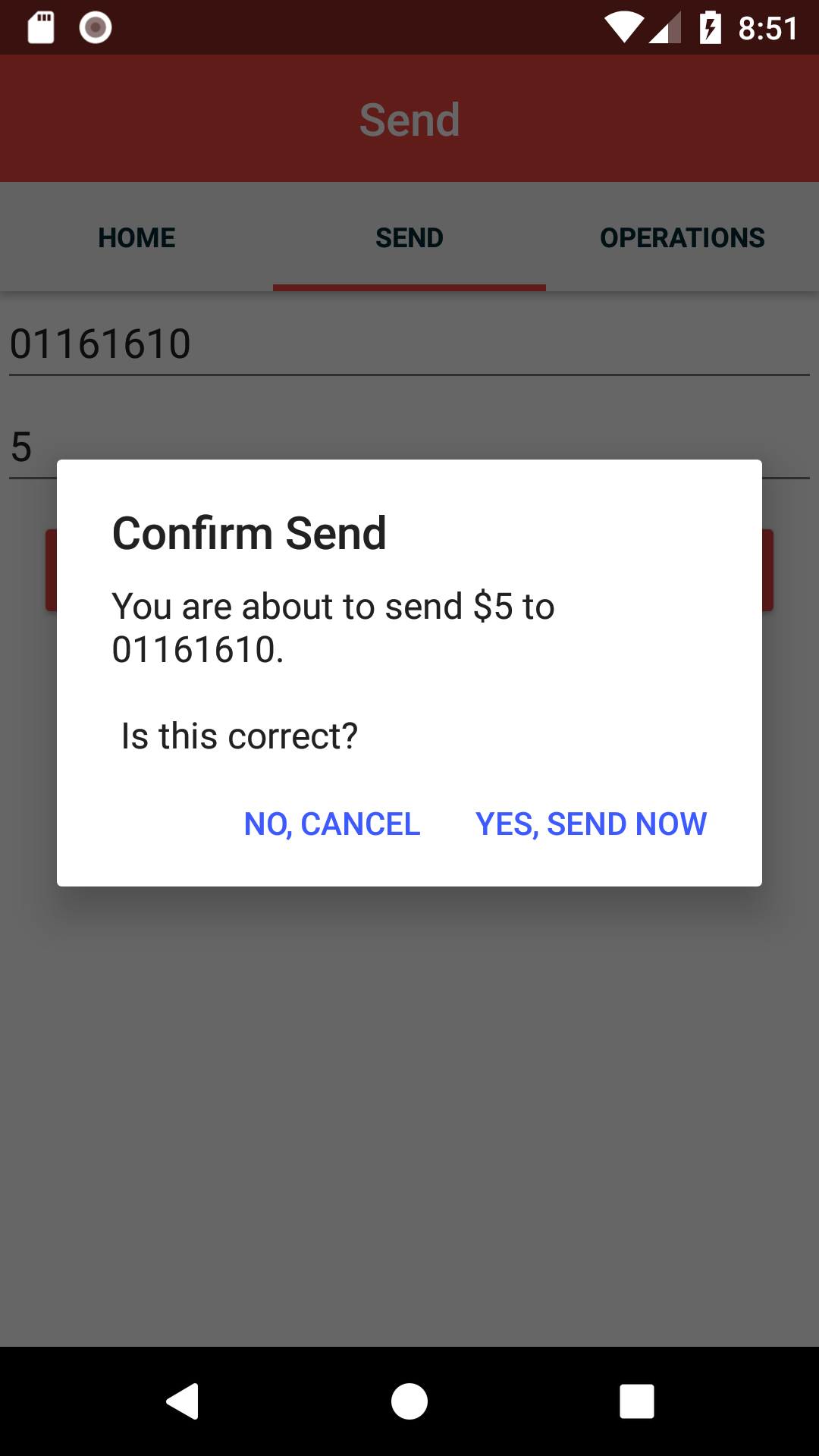
 |
 |
 |
| Set Up | Confirm | Transaction in Progress |
Token Purchase and Airdrop Requests
Currently, the app has a very basic UI for requesting more tokens. This is broken out into two types of transactions: a request for an airdrop, and a request to purchase tokens.
 |
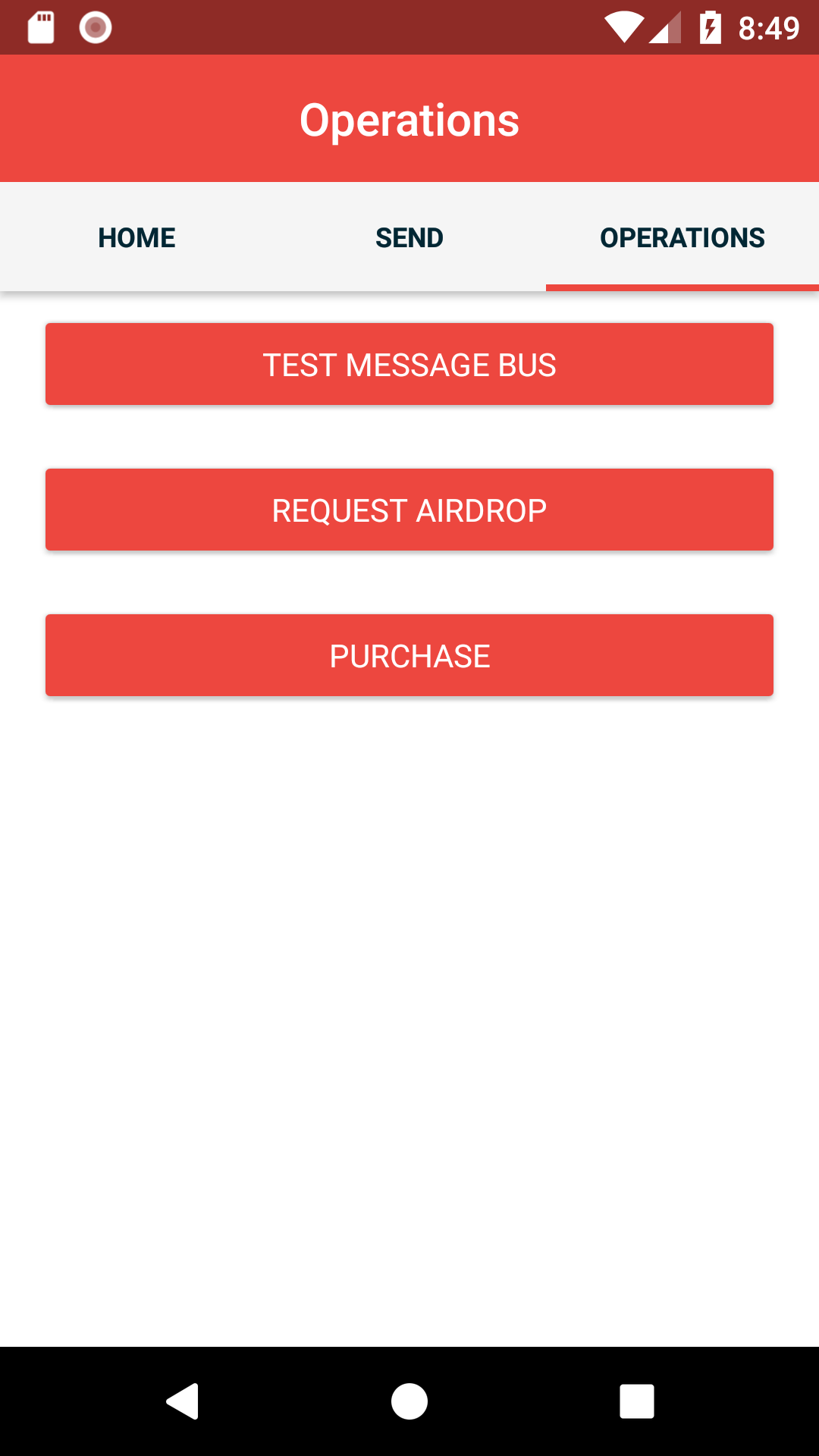
| Operations Test Page |
Airdrop
The airdrop request is primarily there just to allow filling a user account with airdropped tokens during development. There is currently no limit to the number of airdropped tokens that can be requested, and all requests are automatically approved. In the future, I plan to convert this into more of a fountain-type feature, where a user could only request a limited number of tokens periodically. However, for now, it’s been extremely useful for development, so I plan to leave it in for a while.
 |
 |
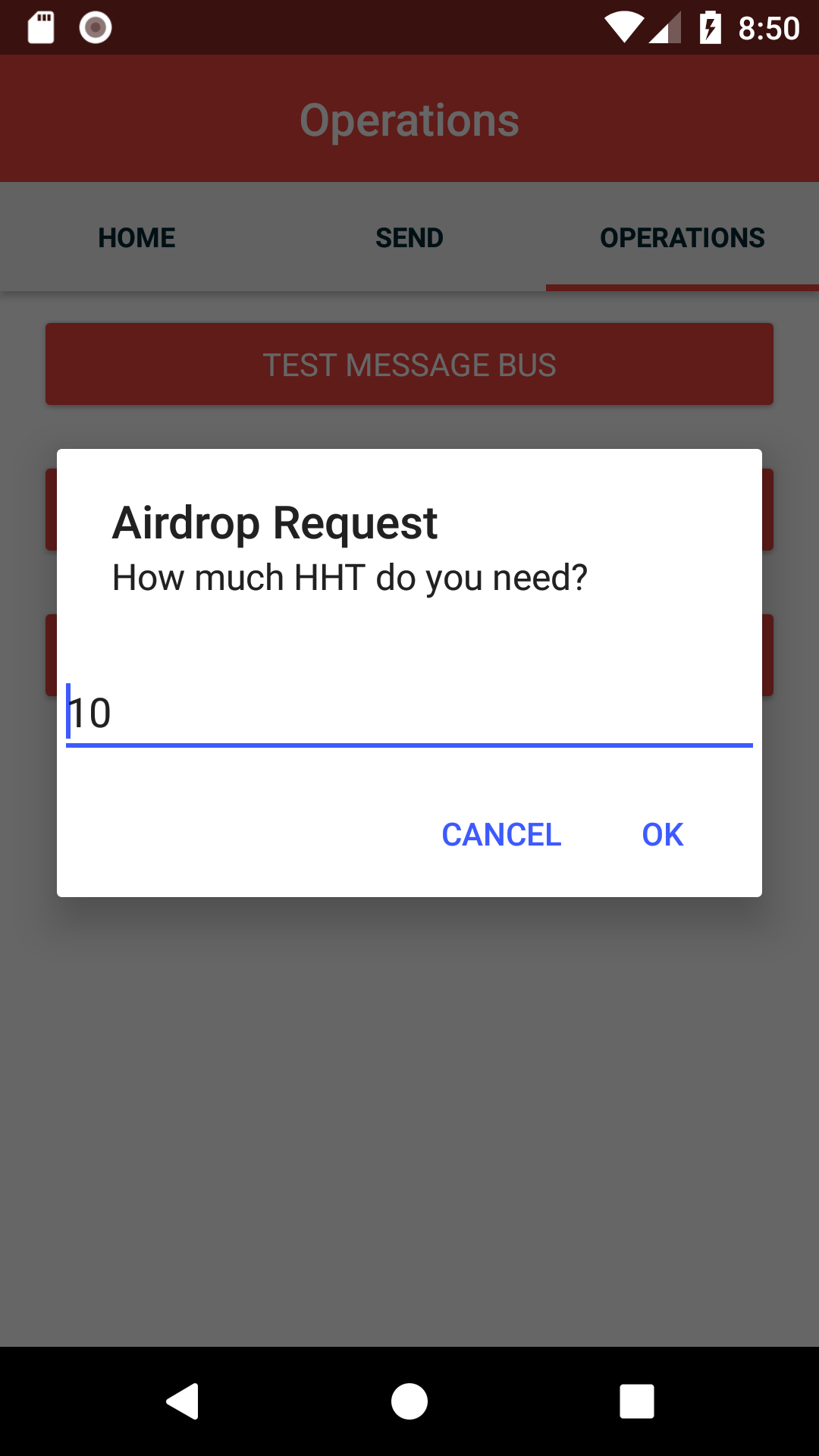
| Airdrop Request | Airdrop in Progress |
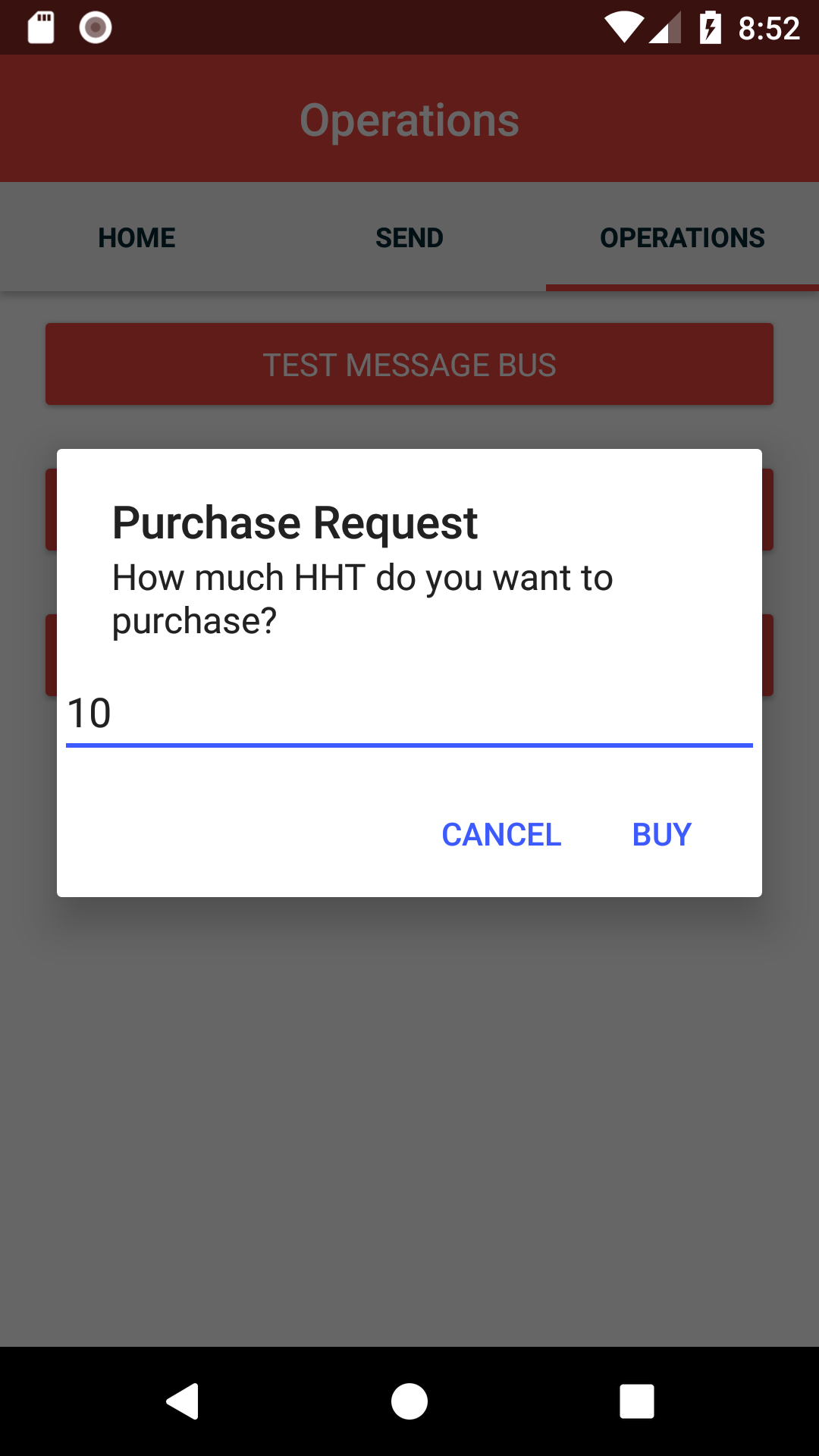
Purchase
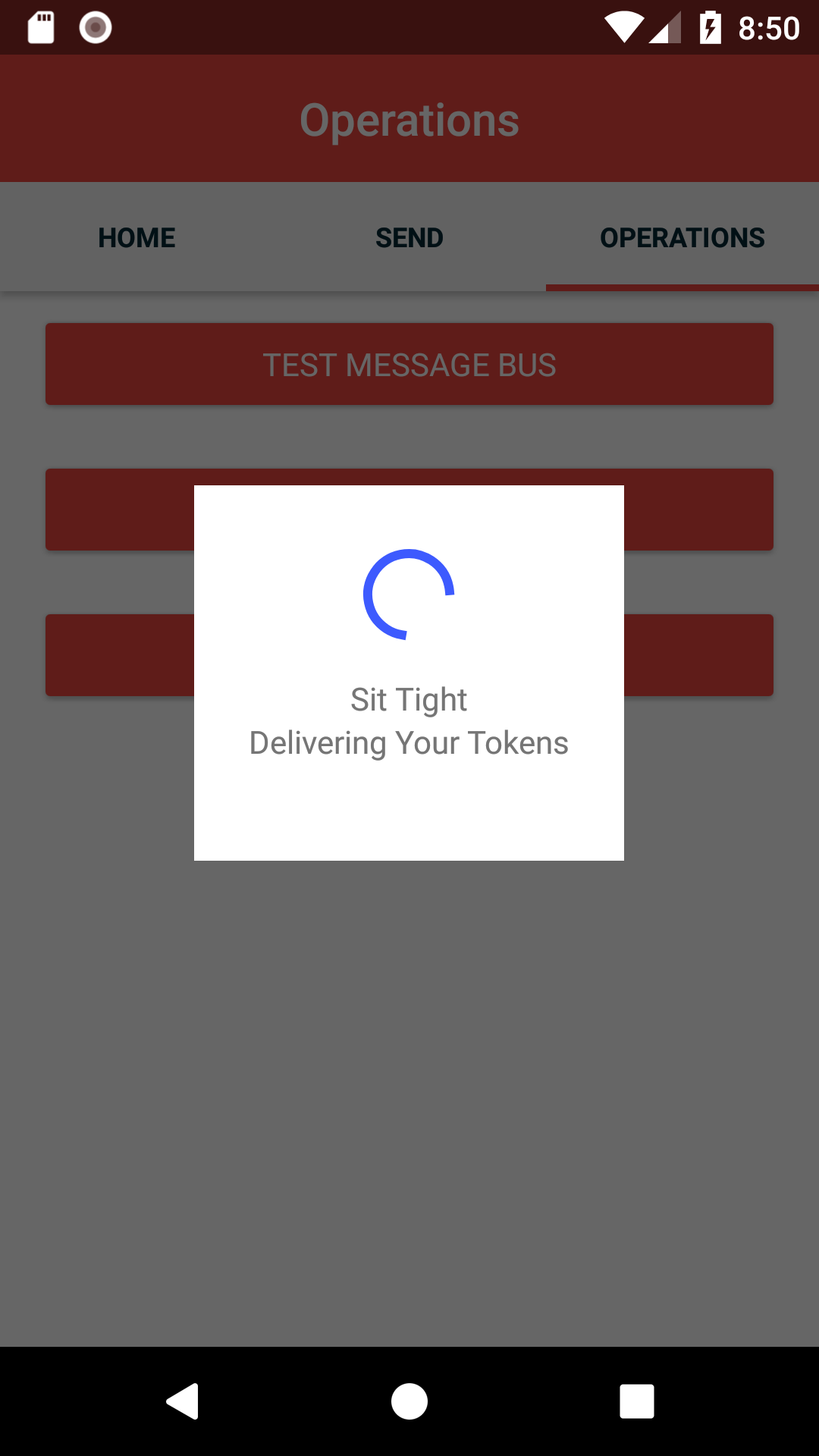
The purchase request is intended to allow a user to add tokens to their account by paying with real money. This is implemented as a company_to_user action in the OST Kit back-end. Eventually this will be implemented using some form of payment processing like PayPal, Google Wallet, Apple Pay etc. My hope is that the folks at OST are working on some form of payment solution that will allow users to actually buy tokens within the market economy. For now, this operation works similarly to the airdrop request in that all transactions are approved automatically with no limit.
 |
 |
| Purchase Confirmation | Purchase is Processing |
Balance and Ledger
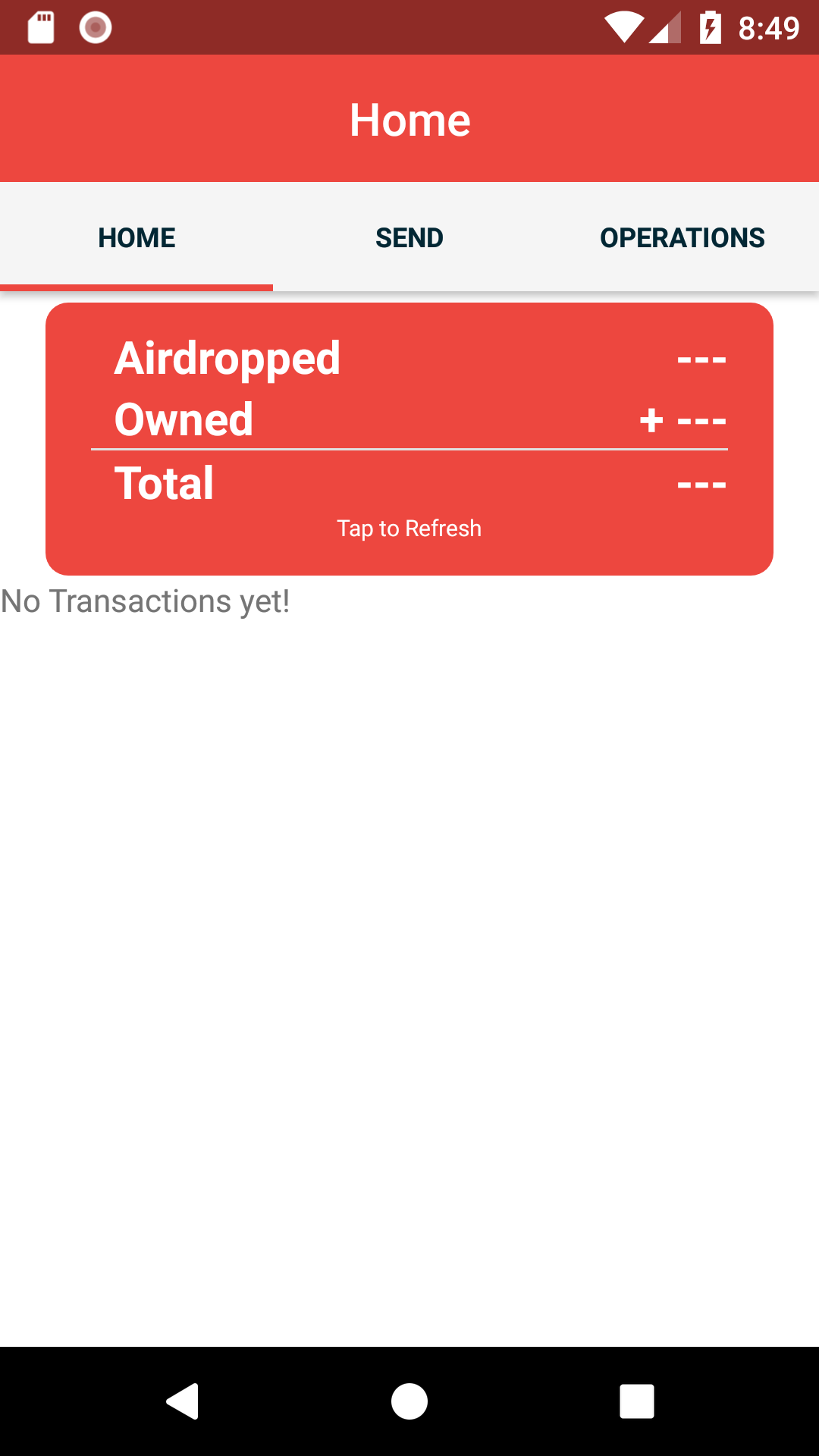
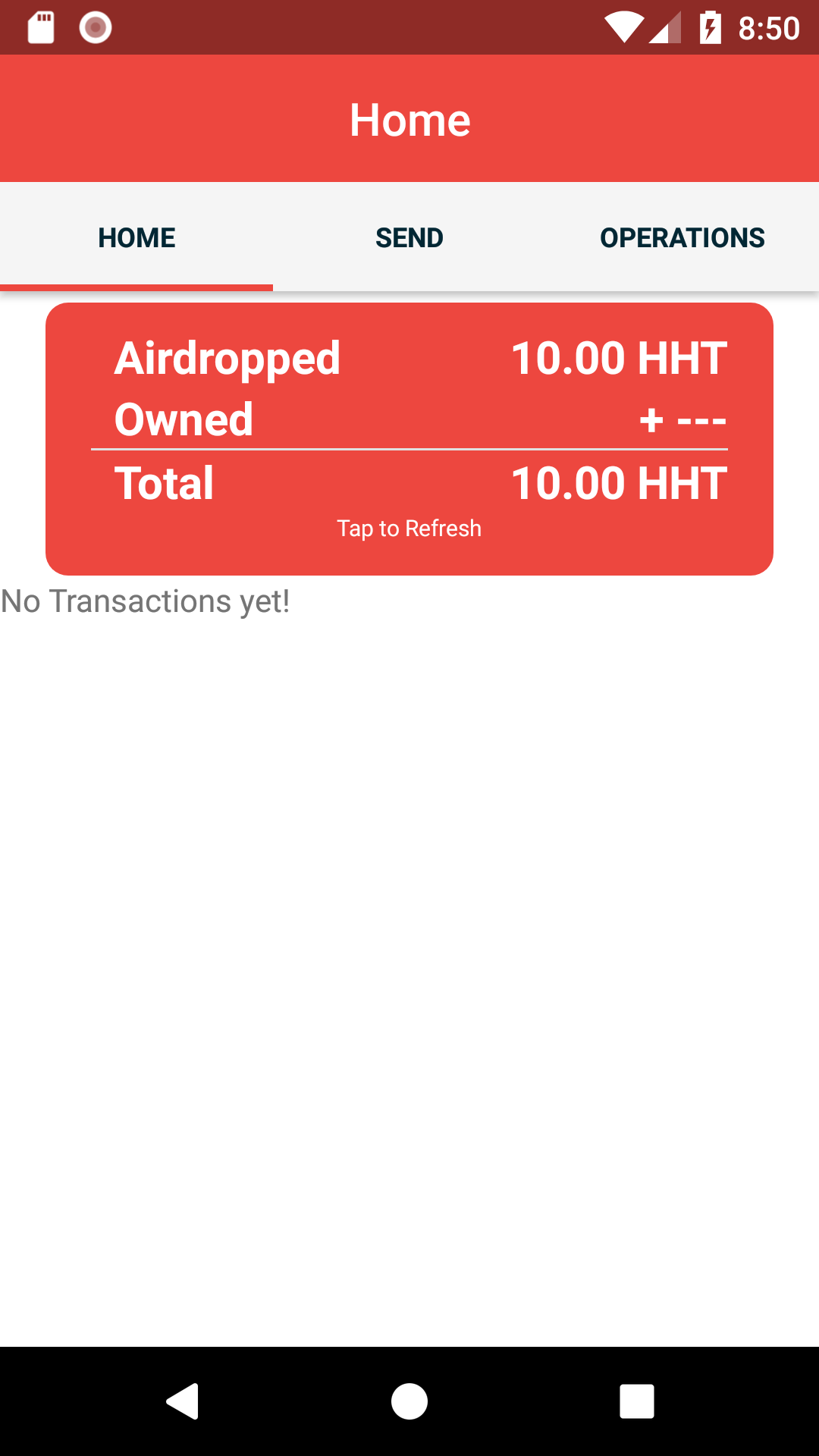
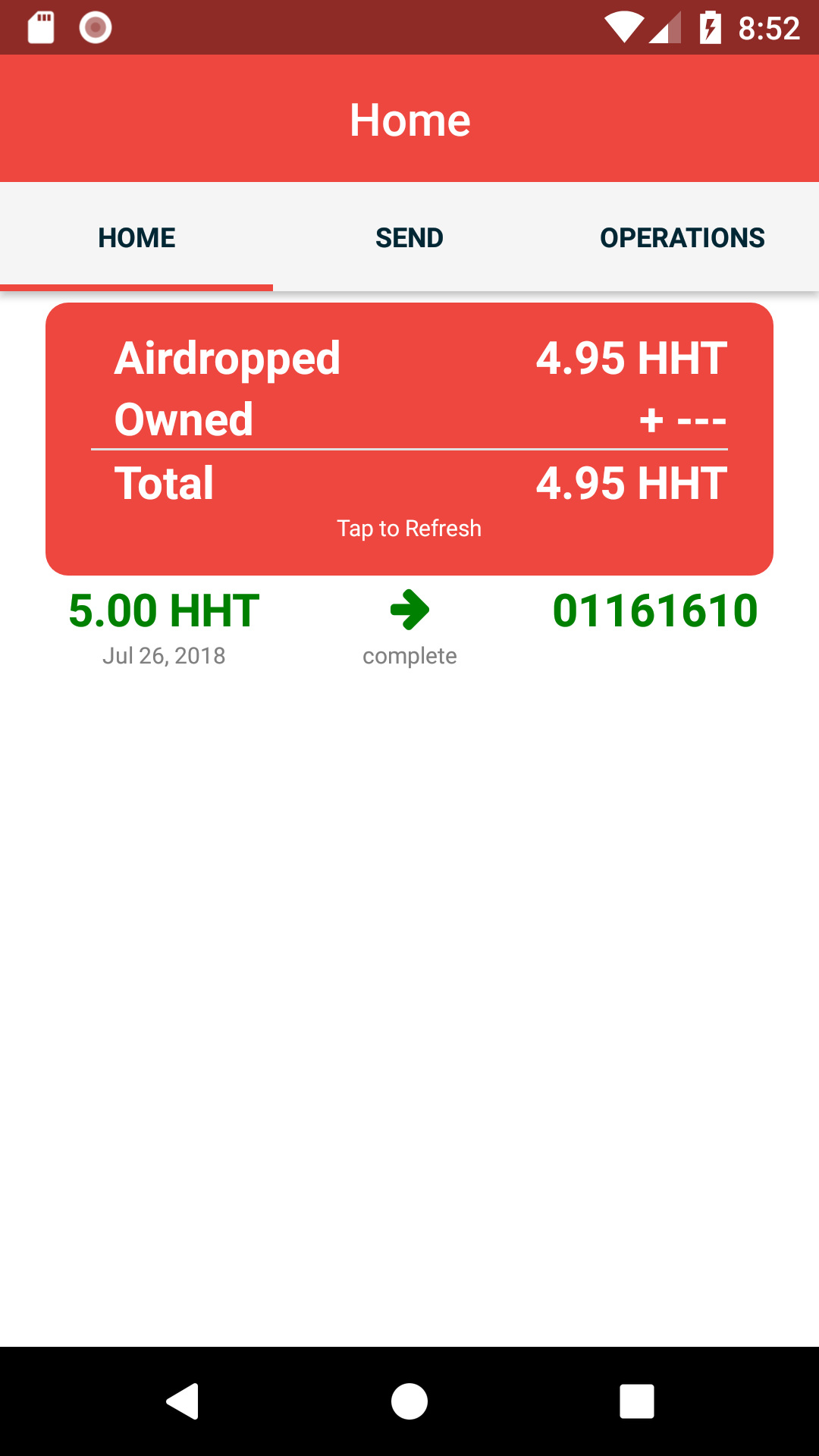
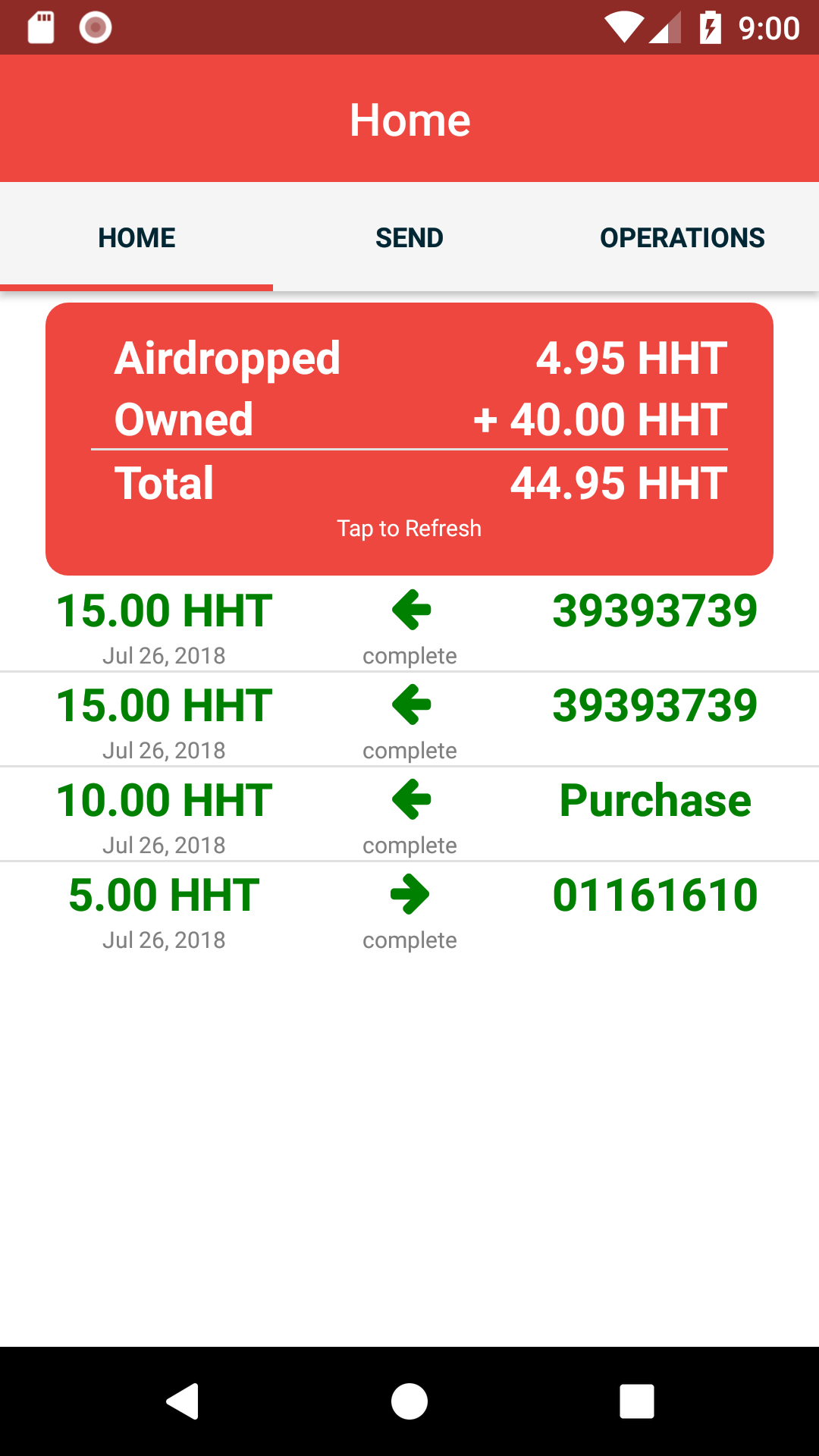
This is the core of OST Alpha III, so this is where I focused the majority of my time this week. I want this part of the app to be well polished at the conclusion of the challenge. From the app home screen, a user is presented with their current available balance, broken down by tokens owned and tokens airdropped.
 |
 |
| New User | After Airdrop |
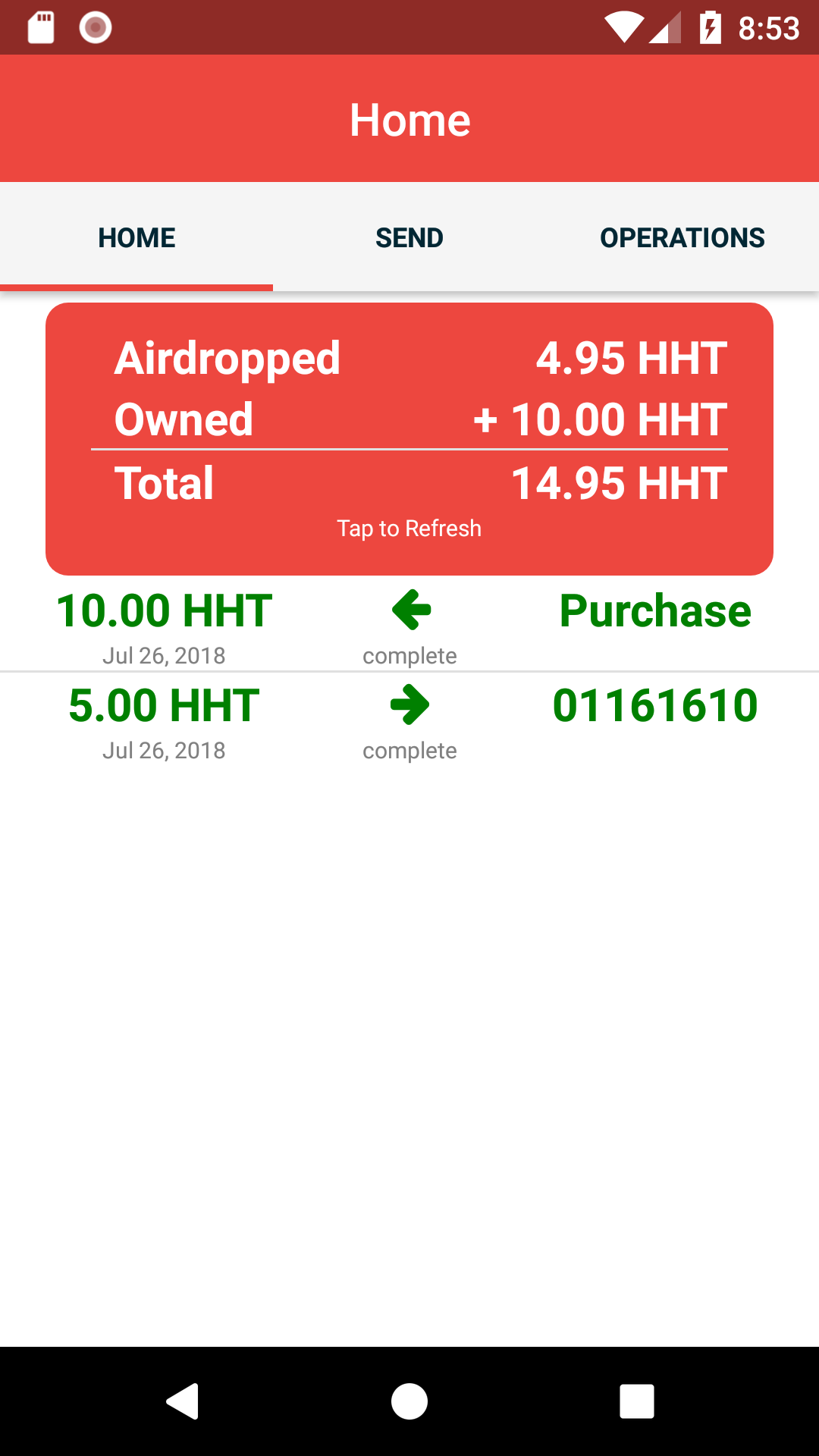
Below the balance is a history of all the transactions on the account. Each transaction is retrieved via OST Kit’s Ledger API and then augmented in the back-end service with some extra data that allows the app to display the Helping Hands user handle instead of the blockchain account ID. This is using the basic BT-ID mapping discussed in the Week I update. You’ll notice that some of the incoming transactions have a user handle, and some say “Purchase”. Transactions with a user handle indicate that the transaction was a user_to_user action, while “Purchase” indicates a company_to_user transaction. I plan to add more transaction types in the future, and these will also be indicated in the ledger in a similar manner.
 |
 |
| After Sending Tokens | After Purchasing Tokens |
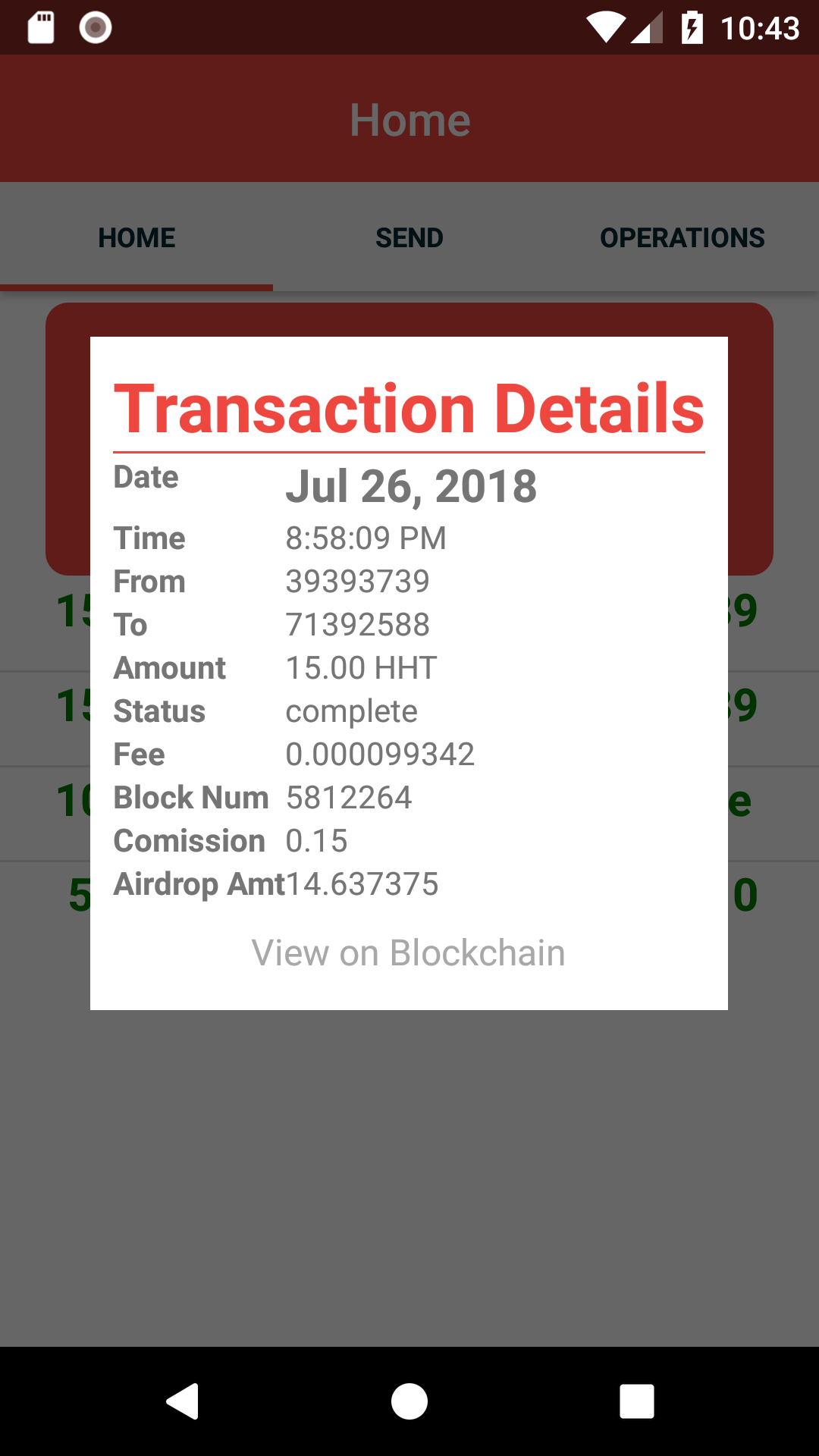
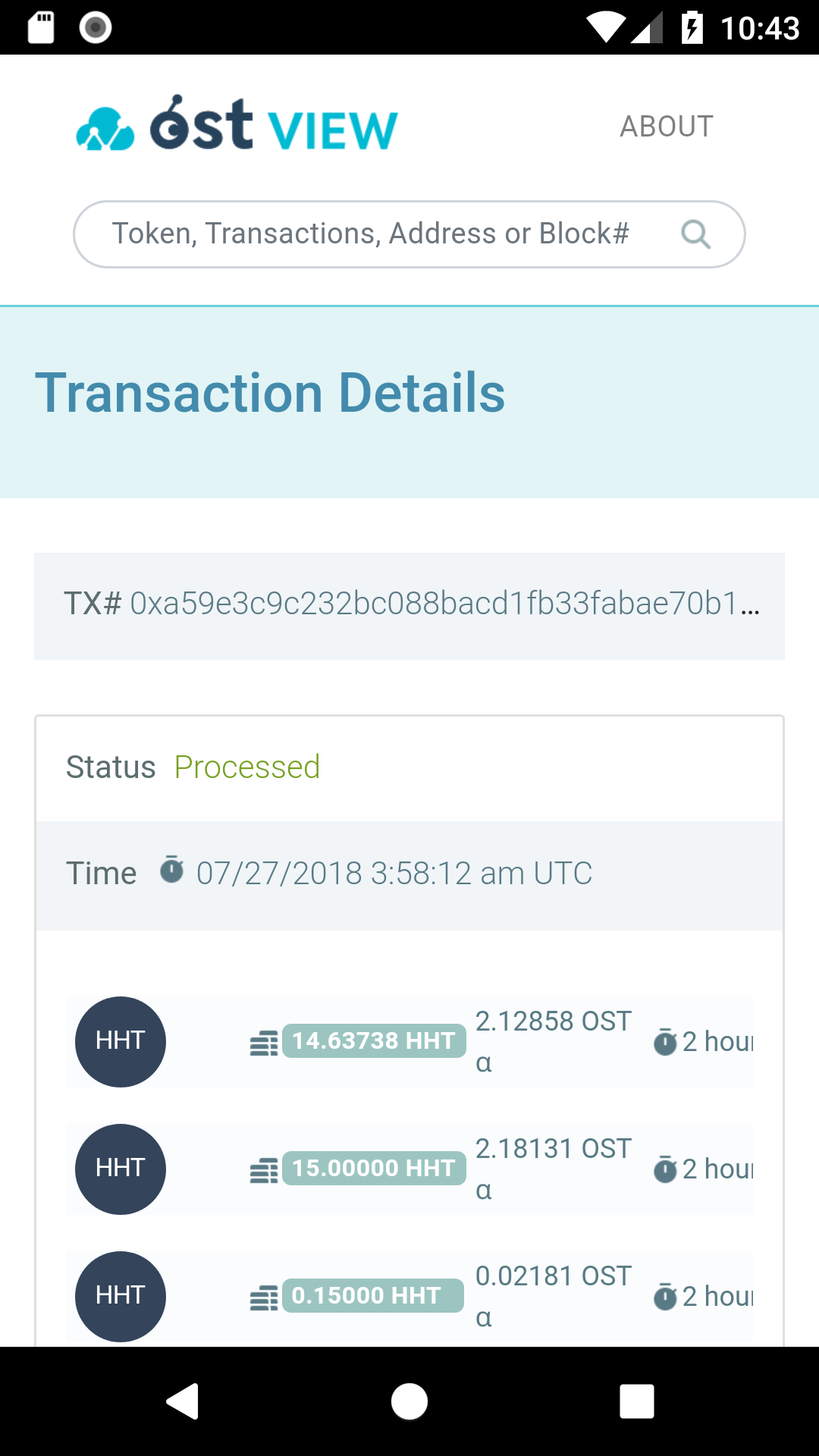
Each transaction has an arrow indicating if it was an incoming or outgoing transaction, who it was sent to or received from, when it was executed, and if it was successful or not. By tapping on a transaction in the list, you get a popup that has even more details on the transaction. We also provide a link in the popup that allows a user to view the transaction on OST View.
 |
 |
| Transaction Details | Transaction on OST View |
Push Notifications
I also took some time this week to integrate the app with Google’s Firebase Cloud Messaging service. This allows the back-end server to send a notification to a user’s device when they have received a token transfer. As things progress, I’ll be using Firebase to send push notifications when other application events take place. I also intend to use the NativeScript Firebase toolkit to integrate a QR code scanning feature that allows a user profile to be located just by snapping a photo.
 |
 |
| Push Notification | After Receiving Tokens |
What’s Next
Next week I’ll be working on polishing up some of the UI and working to add a user profile page. I’d also like to add some basic support for an incentive-reward program that allows users to send tokens that will be unlocked and distributed when an achievement is reached. I’d also like to add support for barcode scanning if there is time. That’s probably going to keep me rather busy, so I’ll limit it to that for this week. Be sure to check back in next week to see how it went!
Developer Notes
Below is a list of the unedited notes that I took over this last week. They capture the struggles that I faced and in some cases how I was able to resolve them. Others are just tidbits of information that I discovered or wanted to remember going forward.
- Would be nice if the list of events in the dashboard could display the ID of the event. Had to grab it using network inspector.
- Having difficulty executing transactions.
- It would be helpful if the Actions page had the ability to actually execute arbitrary actions from the dashboard. Or at least generate a sample POST request with the proper format.
- Appears to be an issue with available balances? Would be better if a failed transaction included some error code/message to indicate the failure. In my case a simple “insufficient funds” would have helped tremendously.
- Need an easier way to access the price oracles (or at least a conversion rate?) via the API. Maybe this is supported by the token api already?
- On a transaction it would be better if the type (user_user, c2u, u2c) could be included?
- This actually is included in the transaction as the “action_id” property. Very cool!
- Transactions should be able to contain a small data payload. Just a few bytes to allow insertion of user handles, USD amount at time of transfer etc.
- This might help alleviate the manual mapping of the btId back to the handles in the backend code
Token info object does not contain the price-point attributes as is indicated by the docs. This info is critical for implementing any sort of price conversions in the UI.
Actual:
{ "company_uuid": "9e79aa09-c81e-41d3-a815-7ef1b84b9e19", "name": "Helping Hands Token", "symbol": "HHT", "symbol_icon": "token_icon_2", "conversion_factor": "6.87660", "token_erc20_address": "0xC0805D568119099fEE32623877bF256eE43cA2aE", "airdrop_contract_address": "0xCAa4afEAB12a5B92d375b5c5CF32C75aa11ae069", "simple_stake_contract_address": "0x50658DBD7b586B9B98BB63a2A43e5DB6E645Dc8B", "total_supply": "15395.000008986", "ost_utility_balance": [ [ "1409", "290.995583989" ] ] }Expected (note the price_points property):
{ "success": true, "data": { "result_type": "token", "token": { "company_uuid": 1028, "name": "Sample Token", "symbol": "SCO", "symbol_icon": "token_icon_1", "conversion_factor": "14.86660", "token_erc20_address": "0x546d41730B98a24F2dCfcdbE15637aD1939Bf38b", "simple_stake_contract_address": "0x54eF67a54d8b77C091B6599F1A462Ec7b4dFc648", "total_supply": "92701.9999941", "ost_utility_balance": [ [ "198", "87.982677084999999996" ] ] }, "price_points": { "OST": { "USD": "0.177892" } } } }